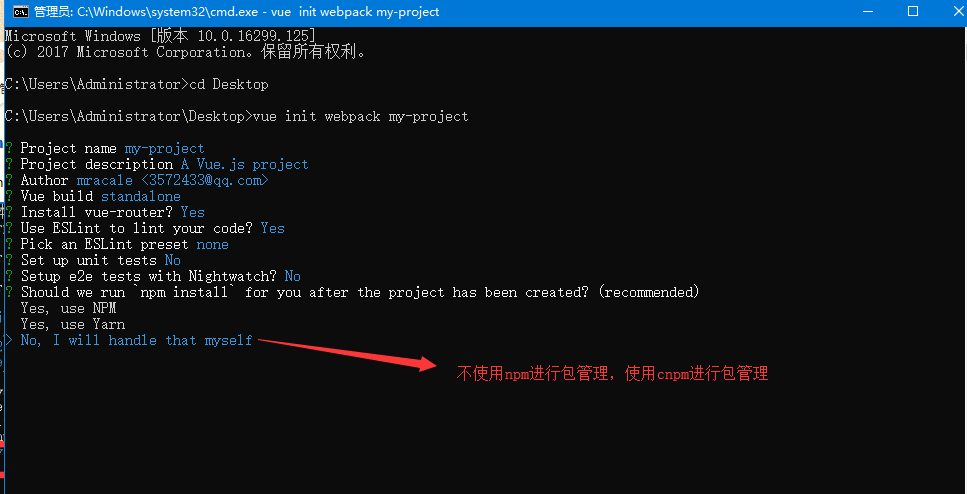
在安装完node.js后,也用cnpm代替了npm,然后使用cnpm在node.js的安装路径下安装了vue-cli:cnpm install --global vue-cli。然后使用vue init webpack my-project建立一个项目

之前安装时在最后一个选项上选择了 npm install ,结果后面卡住了(当时没有去截图),强制退出后,执行npm run dev就报错了。
最终解决办法就是在最后一个选项上选择No,I can handle it myself,然后cd my-project,然后cnpm install 或者 npm install --registry=https://registry.npm.taobao.org,这样就成功了,然后执行npm run dev就出现: